こんにちは。hikeyです。
今回はワードプレスにGoogleMap(グーグルマップ)を表示させる方法をお伝えします。
お店の集客に欠かせない地図。
個人でワードプレスを設定している方は設定したい機能の一つですね。
ここではワードプレスでの方法を説明していますが、HTMLへ直接書き込む場合も、「HTMLコード」をそのまま組み込めばOKです。
お店のホームページでgoogleマップを使った集客をしたい方は、ほんとに簡単なので、ここでサクッと終わらしちゃってくださいね。
【ホームページに地図を埋め込む】googleマップを表示させる方法
あなたはお店の場所の地図をホームページに表示させて、見ている人が拡大縮小も自由自在に操作できる。
そんな事をお望みでしょうか?
私もやってみたら以外に簡単だったのでサクッとやっちゃいましょう!
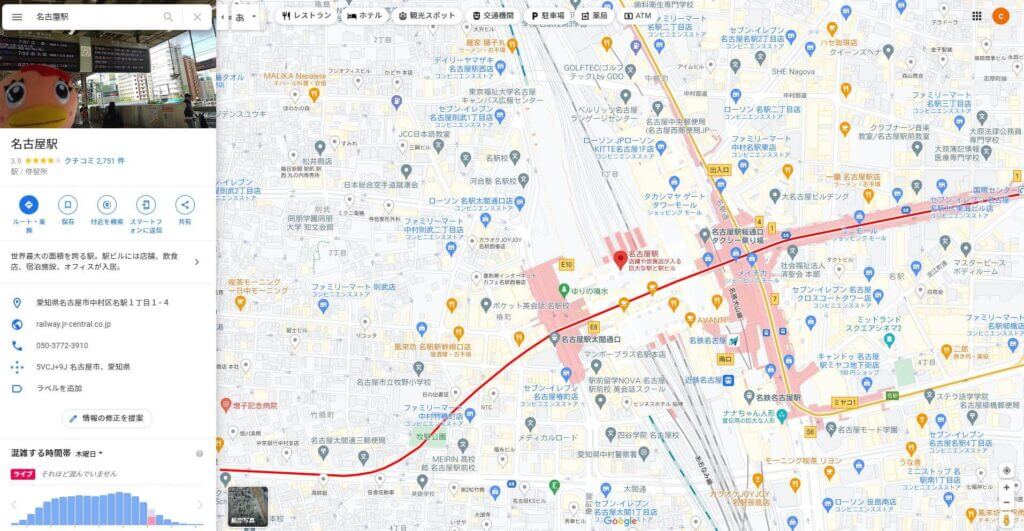
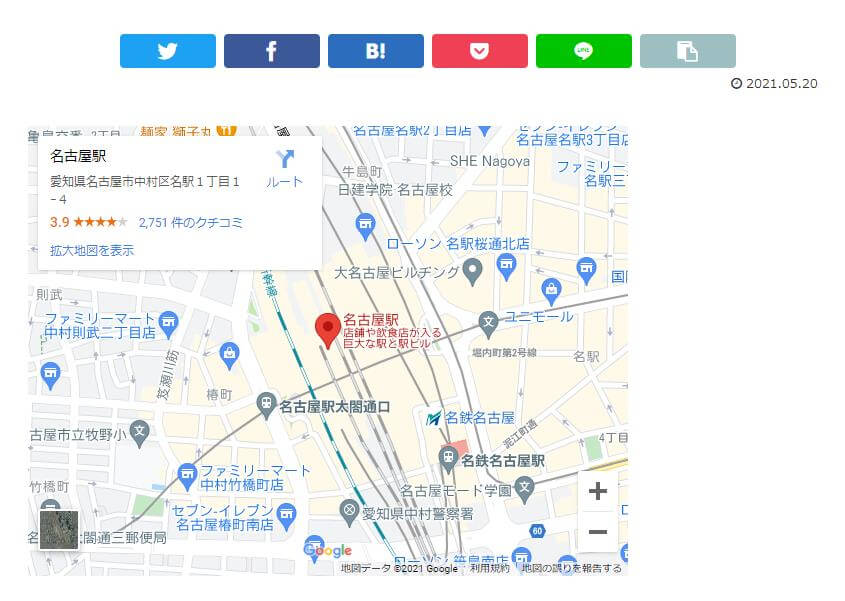
↓ こんな感じになります。
お店の場所を表示させて、見ている人が拡大縮小も自由自在に操作できます。
なぜかというとgoogleマップのデータを「共有」させてもらい、ホームページに載せることができるからです。
たとえば、お店の場所をセットしておけば、見ているユーザーが自分でマップを操作できるようになります。
【ホームページに地図の埋め込み】ステップ① HTMLコードを入手
1、 https://www.google.co.jp/maps/へ行きます。

2、 あなたのお店の位置をクリックしてマークします。
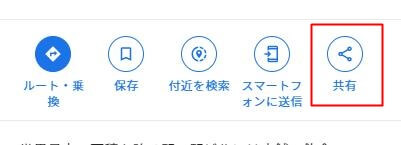
3、 マウスの右クリックで表示されたメニューから右側の共有をクリックします。

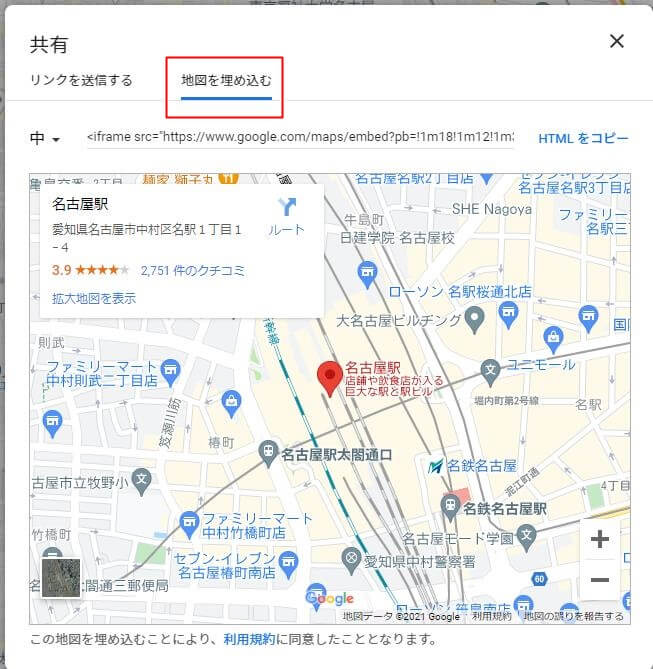
4、 「地図を埋め込む」タブをクリックします。

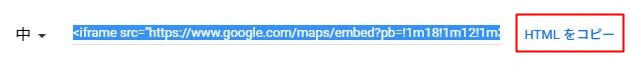
5、 表示されたHTMLコードをコピーします。

【ホームページに地図の埋め込み】ステップ② ワードプレスに貼り付け
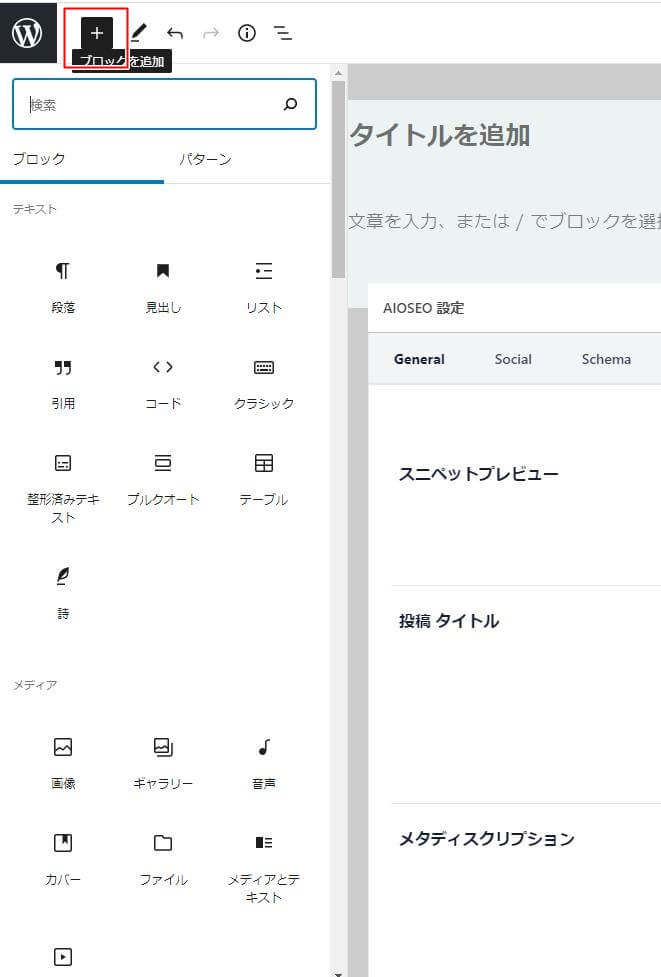
1、コードをコピーした状態でワードプレスに行き、「ブロックエディタ」の ⊞ ボタンをクリックすると一覧が出ます。
※ 「クラシックエディタ」をお使いの方は「ショートコード」ボタンを使ってください。

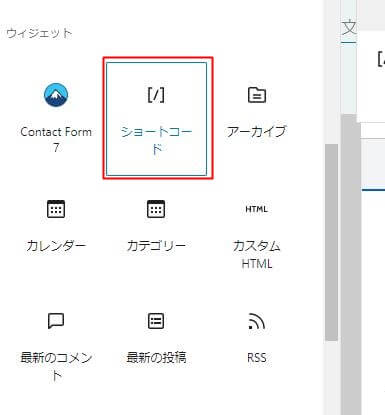
2、一覧の中に「ショートコード」があるのでクリックします。

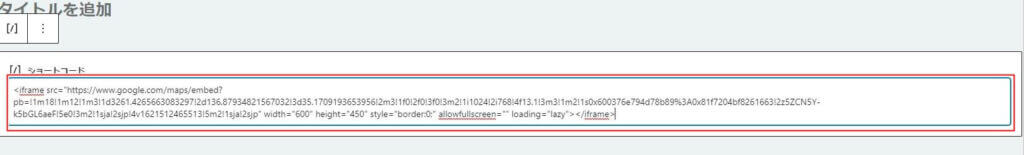
3、出てきたコード入力に先ほどgoogleマップでコピーしたコードを張り付けます。

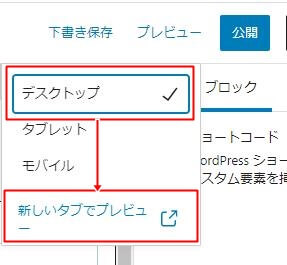
【ホームページに地図を埋め込む】ステップ③ プレビューで確認
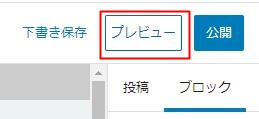
プレビューで確認してみましょう。

↓

下のようにうまく表示されましたか?

googleマップ貼り付けは著作権に問題がないの?
Googleマップはgoogleが提供しているため、「勝手に使用すると問題があるのでは?」と考える方もいらっしゃいます。
法律では以下のように定められています。
著作権法第10条 第6号「地図または学術的な性質を有する画面、図表、模型その他の図形の著作物」が著作権に当たります。
しかしgoogleは
【基本的には、Google の利用規約に従い、権利帰属が明確に表示されていれば、
用途に応じて、グーグルマップ、Google Earth、ストリートビューの画像を自由にお使いいただけます。】
こう言っています。
簡単に言うと以下のことをしなければOKです。
① 雑誌等のガイドブックでグーグルマップを利用する。
② 印刷による広告で使用する。
まとめ
googleマップはお店の集客には欠かせないツールです。
Google(神様)に感謝しつつ、ワードプレスで自分のホームページに地図を表示させましょう!
-

-
【WordPress画像切り抜き】簡単なトリミング方法を解説
こんにちは hikeyです。 今回は、WordPressのギャラリーで画像を切り抜く方法について説明します。 このガイドは、画像の一部を切り取ってページに表示する方法を学びたい人を対象としています。 ...
続きを見る


